サマーセールのバナー
目的:セールの宣伝、自社商品の周知・購入
ターゲット:よくインターネットで買い物をする世代、定価では買わずセールの時期を狙って買い物をする人
工夫点:まずはパッと目を惹く赤と黄色で、伝えたい情報がすぐに入ってくるようにしました。SUMMER SALEの文字を少しはみ出させることと、シャドウをつけることで躍動感を表現できたと思います。
また、たくさんガイドラインを引いて文字をそろえてバランスをとるのに苦戦しました。
リサイズではCHECKの位置を工夫したことでうまくスペースを使うことができました。
新築マンションのバナー
目的:モデルルーム見学、入居者募集
ターゲット:新居を探している人、とりあえず内見してみたい人、他と比較したい人
工夫点:元々はマンションが中心にあるフリー画像でしたが、Photoshopで背景を延長させて右に寄せることができました。結果として左のスペースに文字情報を入れることができ、すっきりした印象になりました。金色など落ち着いた配色にして、フォントもこだわることで高級感を演出できたのではと思います。
架空の不動産会社のロゴと「詳しくはこちら」ボタンはIllustratorで制作しました。
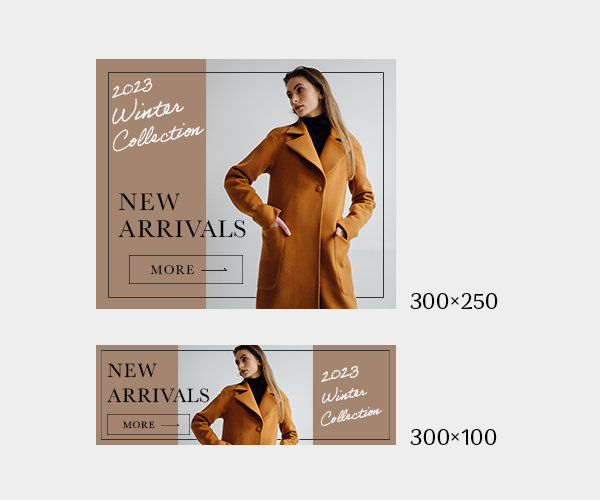
アパレルのバナー
目的:冬の新作の宣伝、ブランドの周知・購入
ターゲット:20代後半~40代くらいの落ち着いた雰囲気のブランドを好む層、上質な冬のアイテムを探している人
工夫点:筆記体のフォントを使い、シンプルなおしゃれポスターのような雰囲気に仕上げました。全体的な色合いも落ち着いていて、ブランドイメージに沿った仕上がりになったと思います。周りの枠より人物が前に来るように編集でひと手間加えました。
シンプルすぎるのでもう少し実際の案件を想定して、よりターゲットや目的を絞ったバナーにしてもよかったのかなとも思います。
新商品のバナー
目的:自社商品の周知・購入、お店に来店してもらう
ターゲット:流行に敏感な若い女性、新作には目がない人
工夫点:フォントや色合いでゆるかわいい雰囲気に統一しました。「ベリーベリーフラぺ」の文字が飛び出すような効果もPhotoshopで影の長さなど微調整しながら作るのに苦労しました。左上から光が当たっているようにうまくグラデーションや文字効果をつけたことで、まとまりができたのかなと思います。
架空のカフェのロゴも、実際にありそうな感じに仕上げることができました。
オンライン英会話のバナー
目的:新規契約者を増やす、無料体験に参加してもらう
ターゲット:MBA取得を目指す意識高い系、英語を学び直したい社会人
工夫点:パッと見て向上心があるサラリーマンだとわかる画像を使用しました。フォントを全て明朝体にせず、部分的にゴシック体を使うことでメリハリができて読みやすくなりました。リサイズしても人物が左下にくるように、Photoshopで背景の空を拡張させてうまくなじませるのが苦労した点です。
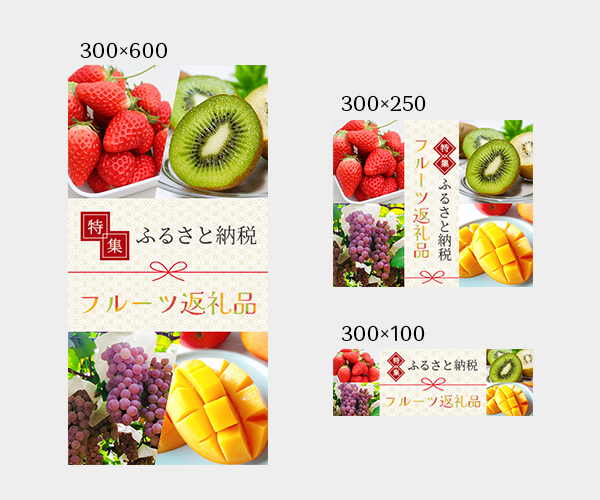
ふるさと納税のバナー
目的:フルーツを返礼品にしている自治体を知ってもらう
ターゲット:どこに納税しようか迷っているひと、自治体同士のフルーツ返礼品の比較をしたい人
工夫点:背景素材やフォント、「特集」のあしらいで和を意識しつつ、「フルーツ返礼品」をカラフルにすることでフルーツのポップさも表現しました。それに合うぴったりなフォントも見つけることができた点もよかったです。リボンの素材をいれることで余白をうまく使えてさみしさが解消されました。
携帯会社のバナー
目的:他者からのお乗り換え、キャンペーンのPR、集客
ターゲット:他のケータイ会社からの乗り換えを検討している人 、まだ迷っている人 、お得に契約したい人
工夫点:インパクトのある色合いとフォントで目を惹くバナーデザインにしました。黄色とピンクのシェイプで矢印のような表現になるよう工夫しました。架空の携帯会社のキャラクターとしてフクロウを載せることで親しみがでたと思います。
温泉宿のバナー
目的:旅行客を増やす
ターゲット:まずは定番の人気宿が知りたい人、まだ具体的に旅行先が決まっていない人
工夫点:中央のシェイプはPhotoshopで3つのシェイプを組み合わせてアンカーポイントを動かして作りました。それのサイズと色違いを作り、ベージュの線を作りました。その際画質が荒くなってしまったのが反省点です。また、全体的に淡い色合いで統一感が出せました。
リサイズではレイアウトを変えたかったのですがアイデアが出ず、シェイプを少し変形させただけになってしまいました。
無料引換券のバナー
目的:商品を知ってもらう、ほかの商品にも興味を持ってもらう
ターゲット:お得情報に惹かれる人、普段買わない商品でもタダとなると話が変わる人
工夫点:リサイズの際レイアウトに悩みましたが、背景に水色と緑のシェイプを配置することで、区切りの役割を果たし、見やすくなりました。直線ではなく波線や流体シェイプを使用したので、ジュースの液体の感じや、ゆるい雰囲気が出せたと思います。
また、日付の微調整に苦労しました。ショートカットキーを使いこなし、より手早く作業することを意識したいです。